Contents
In order to add Alice manually to your store, there are 2 key actions you need to take - copying the code snippet from Alice admin and pasting it into your Shopify theme.
#1 - Copying code snippet for your store
To copy , follow the steps below
1.Navigate to the Store section on Alice Commerce Admin
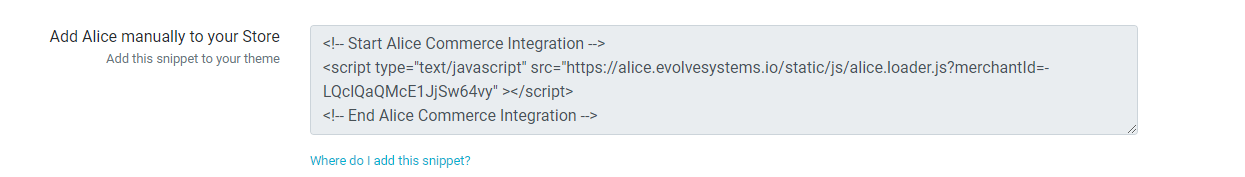
2.Scroll down to Add Alice manually to your Store

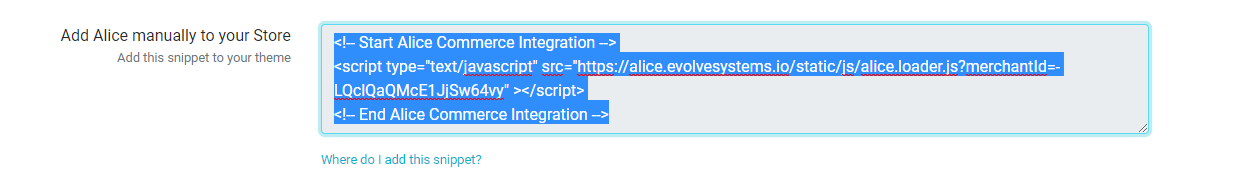
3. Copy the snippet displayed in the section

#2 - Adding Alice Commerce code snippet to your store's theme
Here’s how you can add Alice to your store.
Note: If you have enabled Alice using dashboard then, you need to deactivate it and then add the snippet here
1. Login to your Shopify store admin
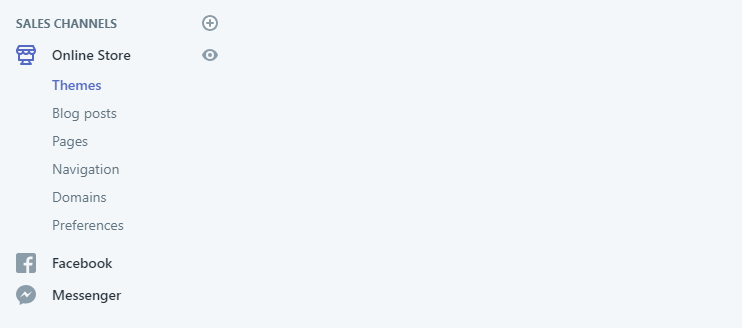
2. Navigate to Online Store -> Themes.

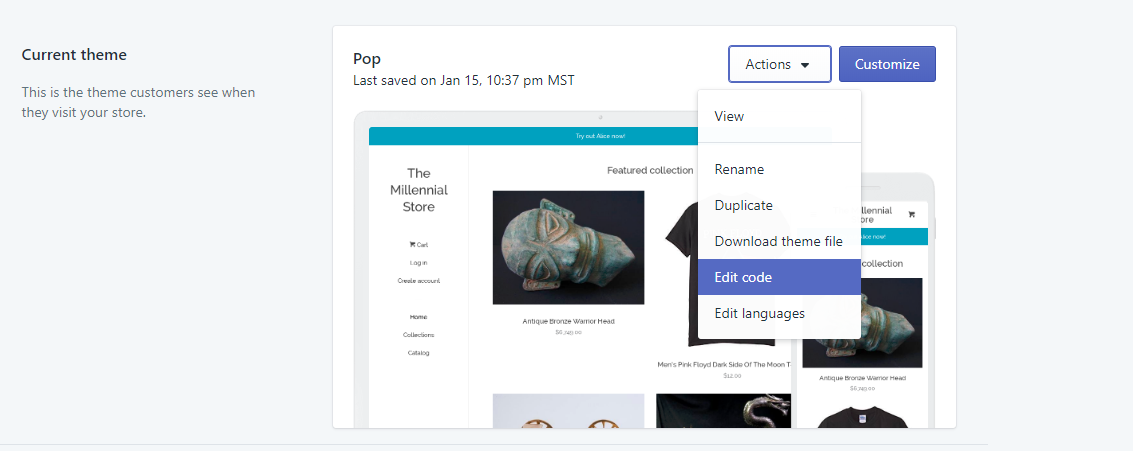
3. On the active theme, click on Actions -> Edit Code

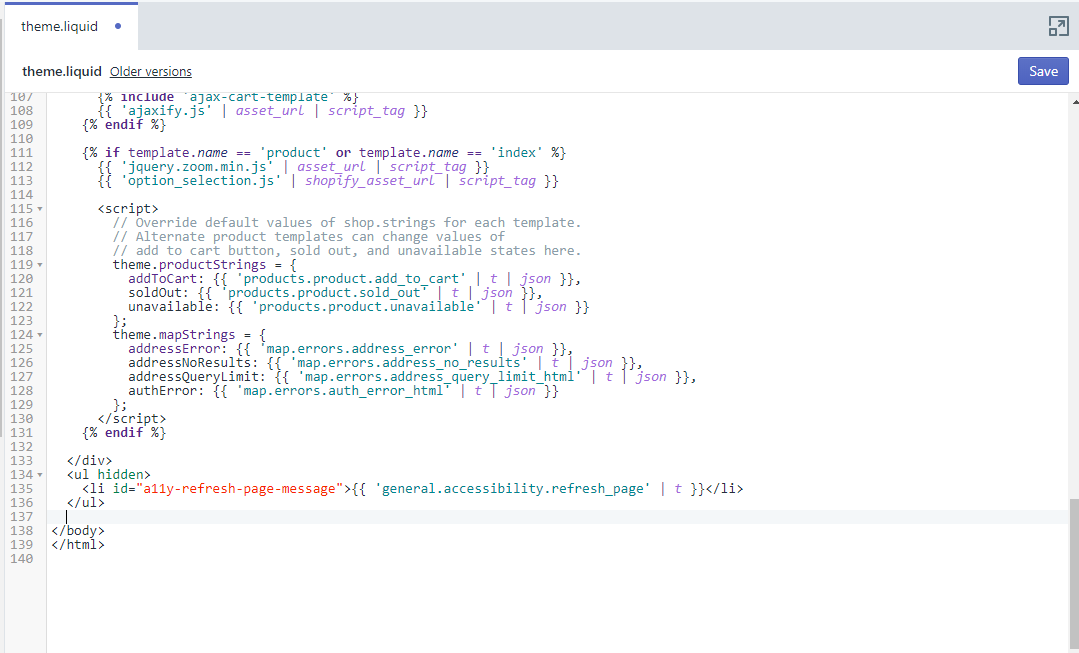
4. On the left panel, in the Layout section, select theme.liquid
5. Search for </body> in the theme.liquid file
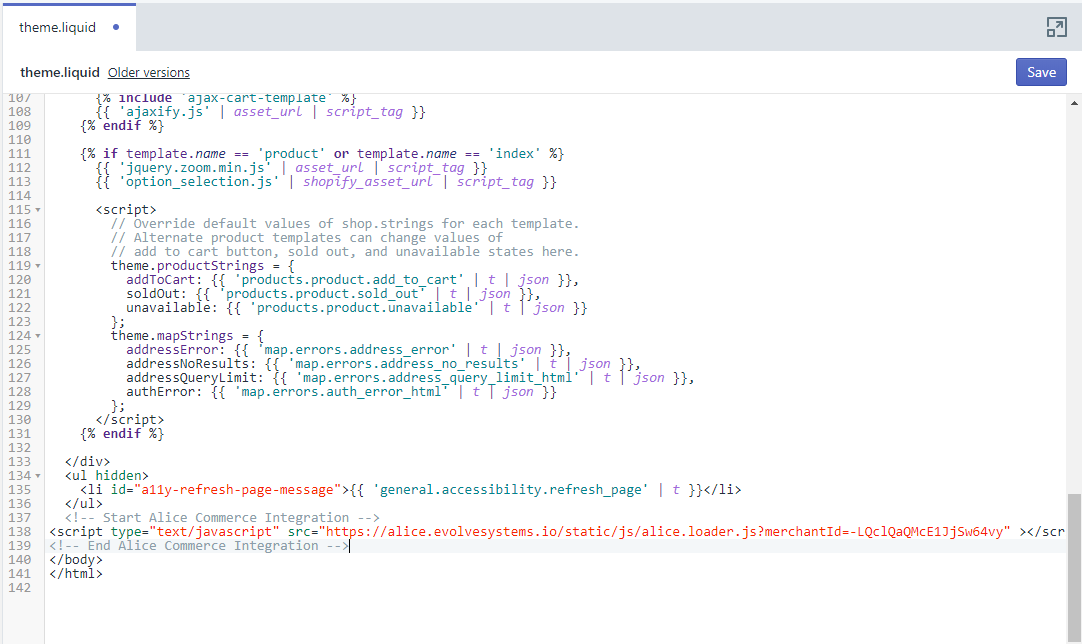
6. Paste the snippet just before the </body> tag
7. Click on Save changes


Alice should start showing up on your store.
In case you are not able to see Alice on your store. Please send an email to contact@evolvesystems.io
Manually de-activating Alice from your store
1. Login to your Shopify store admin
2. Navigate to Online Store -> Themes.
3. On the active theme, click on Actions -> Edit Code
4. On the left panel, in the Layout section, select theme.liquid
5. Search for <!-- Start Alice Commerce Integration --> in the theme.liquid file
6. Remove the code snippet starting from <!-- Start Alice Commerce Integration --> till <!-- End Alice Commerce Integration -->
7. Click on Save changes
Alice should not show up on your store.
In case you are still able to see Alice on your store. Please send an email to contact@evolvesystems.io